Autoren-Websites: Termine lieber ohne Plugin verwalten
15. März 2023
geschätzte Lesezeit: 9 Minuten
Eine Website dient bekanntlich in erster Linie als Informationsquelle für Neuigkeiten aller Art. Dazu gehören oft auch Veranstaltungen – zum Beispiel Vorträge von Coaches oder Auftritte von Bands beziehungsweise Lesungen von Autor/innen. Aus diesem Grund gibt es insbesondere für WordPress-Websites reihenweise Plugins, um Termine anzulegen und zu verwalten. Diese Erweiterungen stehen allerdings nicht allen zur Verfügung – wer nicht WordPress nutzt, braucht andere Optionen. Und selbst auf einer WordPress-Website ist es nicht immer ratsam, ein Plugin einzusetzen.
Die Ineffizient von Plugins
Ein Plugin ist eine Erweiterung für WordPress. Es erhöht den Funktionsumfang des Systems, zugleich aber auch den Aufwand. Denn Plugins sind in der Regel auf einen möglichst vielseitigen Einsatz ausgelegt, was mit regelmäßigen Updates einhergeht. Daher sind sie vor allem bei kleinen Seiten oft ineffizient. Einerseits schlicht deshalb, weil die Wartung häufiger stattfindet als die eigentliche Nutzung, und weil der Funktionsumfang den individuellen Bedarf meist deutlich übersteigt.
Das gilt vor allem für die kostenfreien Angebote wie das beliebte „The Events Calendar“, das auf über 800.000 Websites installiert ist. Die wenigstens davon werden auch nur annähernd alle Funktionen in Anspruch nehmen und dementsprechend überladen ist eine solch umfangreiche Lösung in den meisten Einzelfällen. Das verkompliziert die Einrichtung, es sieht meistens nicht so aus, wie man es gern hätte, und durch die häufigen Updates kann es auch schneller passieren, dass irgendwas nicht mehr richtig funktioniert.
Daher ist es häufig besser, grundsätzlich auf ein solches Plugin zu verzichten. Insbesondere dann, wenn man als Laie die eigene Website selbst betreut, ohnehin nicht viele Veranstaltungen eintragen möchte und/oder damit nicht viele Informationen verbunden sind. In diesen Fällen ist es ratsamer, die eigenen Termine händisch zu verwalten.
Unterseite händisch pflegen
Die simpelste Lösung ist dann eine Unterseite für die Veranstaltungen, auf der eine Liste mit anstehenden Terminen per Hand gepflegt wird. Neue Events werden einfach an entsprechender Stelle in die chronologische Reihenfolge eingefügt, vergangene Einträge werden gelöscht oder alternativ in eine weitere Liste als Rückblick eingefügt. Unter anderem die Autorin Antonia Vitz setzt auf diese Lösung. Mit WordPress lässt sich auch eine etwas extravagantere Liste umsetzen, wie sie beim Bestseller-Autor Sebastian Fitzek zu sehen ist. Dazu aber später noch näheres, dort steckt nämlich mehr dahinter, als man auf den ersten Blick sieht – und auch ohne Plugin mehr, als man braucht.
Terminverwaltung in vereinfachter Form
Sowohl mit WordPress als auch so ziemlich jedem Website-Editor lässt sich eine Unterseite für die Veranstaltungen/Termine anlegen. Bleiben wir der Einfachheit halber auf der Autoren-Website und stellen eine Liste von Lesungen dar. Vor allem mit WordPress und dem Block-Editor ist das eigentlich selbsterklärend. Wir müssen zunächst nichts weiter tun, als auf der gewünschten Seite die Informationen für einen Termin einzutragen. Das kann zum Beispiel so aussehen:
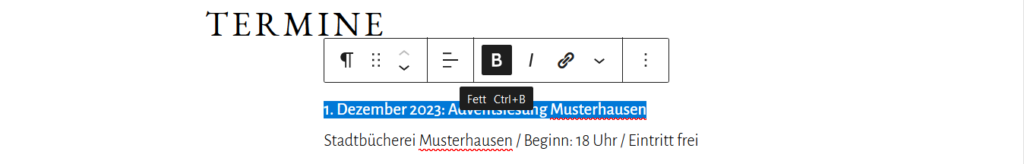
1. Dezember 2023: Adventslesung Musterhausen
Stadtbücherei Musterhausen / Beginn: 18 Uhr / Eintritt frei
Der komplette Eintrag ist in einem Absatz-Block untergebracht. Dabei ist es wichtig, dass die beiden Zeilen durch einen weichen Zeilenumbruch getrennt sind – dazu wird die Enter-Taste gemeinsam mit der Shift-Taste (die zum Großschreiben) gedrückt.

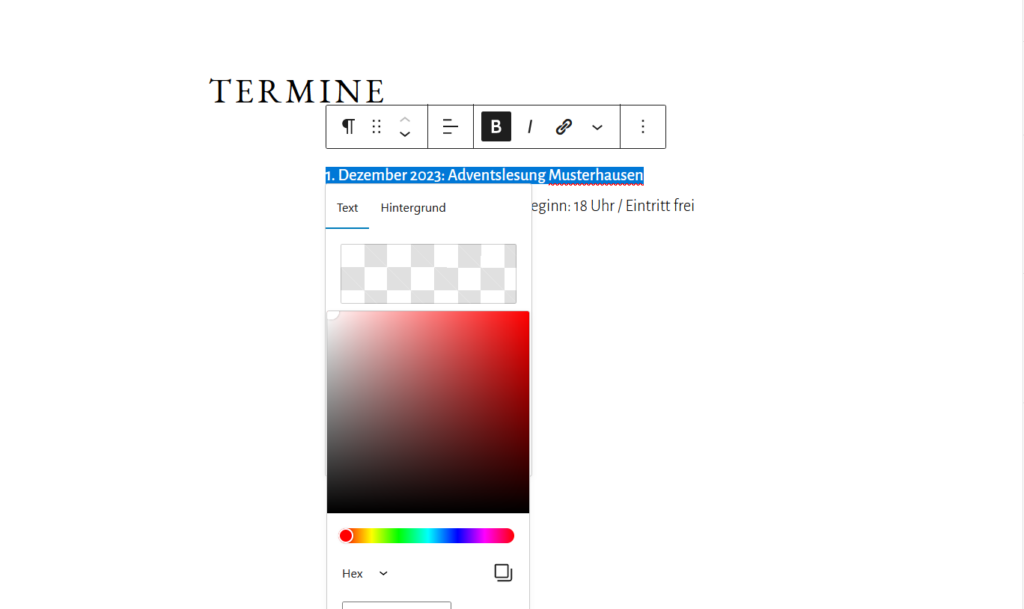
Die erste Zeile kann durch Fettschrift hervorgehoben werden, auch eine andere Farbe ist über den Menüpunkt „Hervorheben“ möglich (über den nach unten zeigenden Pfeil rechts im Menü). Die Nutzeroberfläche dafür ist zugegebenermaßen auf Laptop-Displays nicht immer bedienfreundlich, aber es geht trotzdem: Einfach auf das große Feld (zu Anfang weiß/grau kariert) klicken und im dann neuen Farbwahlfeld die gewünschte Farbe auswählen. Im Zweifel hilft es, mit der F11-Taste den Vollbild-Modus des Browsers zu aktivieren.

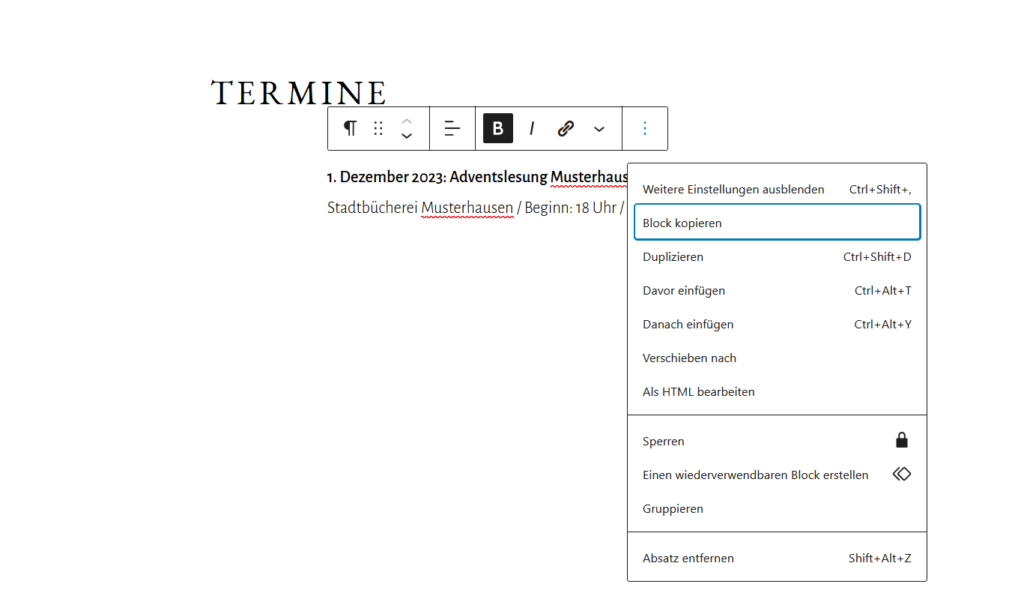
Der größte Vorteil dieser einzelnen Absatzblöcke ist die Möglichkeit, diese einfach zu duplizieren (Tastenkombination Ctrl bzw. Strg + Shift + D) und für neue Termine zu bearbeiten. Und auch das Löschen (Shift + Alt + Z) oder Verschieben über die Pfeil-Buttons links im Block-Menü (bzw. die Ziehen-Funktion (die sechs Punkte wie auf einem Würfel) direkt daneben) an die gewünschte Stelle auf der Seite ist relativ komfortabel. So lässt sich auch eine Übersicht bereits vergangener Veranstaltungen leicht pflegen, indem gerade absolvierte Termine einfach nach unten verschoben werden.

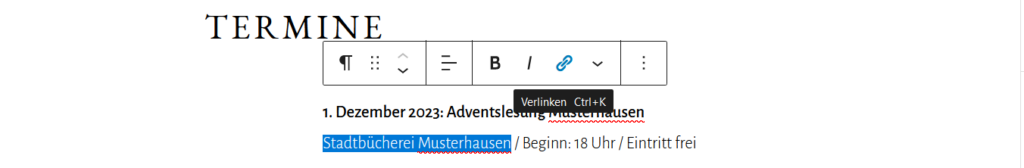
Wer übrigens den Veranstaltungsort verlinken möchte oder einen Link zu einem Ticket-Verkauf oder sonstigen weiterführenden Informationen einfügen möchte, kann dies selbstverständlich tun. Dazu wird der zu verlinkende Text wie gewohnt markiert und anschließend über das Kettenglied-Symbol im Block-Menü oder die Tastenkombination Ctrl bzw. Strg + K das Link-Menü geöffnet und das Link-Ziel eingetragen.

Terminverwaltung in (relativ) extravaganter Form
Wem die oben beschriebene simple Form zu langweilig ist, ohne dass Unmengen an Informationen hinterlegt werden sollen (das wäre dann eher ein Fall für die News- oder Blog-Beiträge), kann den Absatz-Block auch gruppieren und in dieser Gruppe weitere Elemente hinzufügen – etwa eine Trennlinie („Trenner“-Block). Auch die Nutzung des Spalten-Blocks ist möglich, um z. B. ein Plakat der Veranstaltung als Grafik einzubinden. Das hängt jedoch stark vom verwendeten Theme ab und welche Gestaltungsmöglichkeiten dadurch gegeben sind – nicht immer ist genug Platz verfügbar und je extravaganter und aufwändiger es wird, umso größer ist die Gefahr, dass das gesamte Design unruhig oder gar chaotisch wirkt. Weniger ist eben mehr.
Ein Praxisbeispiel in der Kritik
Das zeigt sich sogar bei Websites von Bestseller-Autoren wie dem bereits oben erwähnte Sebastian Fitzek. Auch seine Website ist mit WordPress umgesetzt, er hat natürlich ein individuelles Theme in einem sehr ansehnlichen und perfekt zu seinem Thriller-Genre passenden Design. Doch selbst hier ist trotz diverser Agenturen im Rücken nicht alles perfekt.
Zunächst einmal wirkt die Terminübersicht auf seiner Website in der mobilen Ansicht recht simpel, offenbar wurde auch hier einfach mit der eingangs beschriebenen Absatz-Option gearbeitet. Doch auf größeren Bildschirmen sind die Informationen nicht untereinander, sondern nebeneinander in einer Zeile angeordnet. Das wäre zwar auch mit dem Spalten-Block von WordPress machbar, das Design lässt jedoch darauf schließen, dass zusätzlicher Code (min. CSS) eingesetzt wurde.
Ein Blick in den Quelltext verrät, dass es sogar über CSS als „Design-Code“ hinausgeht: statt des Spalten-Blocks kommen verschachtelte div-Container zum Einsatz. Das deutet auf ein Plugin hin, entsprechende Dateien lassen sich jedoch nicht finden.
Custom Post Types: Nicht nur per Plugin
Dafür gibt es im Quelltext einen Hinweis auf das weit verbreitete „Yoast SEO“-Plugin und damit auf die XML-Sitemap. Hier finden wir neben den üblichen Einträgen auch eine Sitemap für den Custom Post Type „Veranstaltungen“. Custom Post Types ergänzen WordPress um weitere Inhaltstypen neben den Beiträgen und Seiten und werden meist über Plugins eingesetzt. Sie können jedoch auch direkt ins Theme integriert werden, was hier offenbar der Fall ist. Normalerweise ist das nicht der übliche Weg, bei einem individuellen und maßgeschneiderten Theme wie in Fitzeks Fall spricht aber nichts dagegen – es kann unter Umständen sogar sinnvoll sein.
Was schon eher seltsam anmutet, ist die ungenutzte Einzelansicht der Veranstaltungs-Beiträge. Ruft man nämlich mal eine solche Unterseite auf, ist sie (von Header und Footer abgesehen) einfach leer. Die vorhandenen Informationen zum gewählten Termin werden also nicht angezeigt, sie sind lediglich in der Hauptliste zu sehen – und das ist vermutlich auch der Grund, warum diese in einer eigenen statischen Seite integriert ist und die eigentliche Archivseite des Custom Post Types deaktiviert wurde (dass der CPT dann nicht auch aus der Sitemap ausgeschlossen wurde, dürfte tiefergehenden konzeptionellen Gründen geschuldet sein – oder es wurde schlichtweg übersehen).
Vorsicht vor unbeabsichtigten Fehlern
Die Archivseite wäre standardmäßig erreichbar, wenn man die letzte Ebene der URL abtrennt, also statt z. B. sebastianfitzek.de/veranstaltung/frankfurter-buchmesse/ nur sebastianfitzek.de/veranstaltung/ aufruft (technisch ist zwar auch eine andere Bezeichnung möglich, im Sinne einer konsequenten Hierarchie und unter SEO-Gesichtspunkten sollte eine URL aber aufeinander aufbauende Ebenen aufweisen). Stattdessen landen wir auf der ebenfalls erstaunlicherweise vernachlässigten 404-Fehlerseite der ansonsten wirklich schicken Website.
Dazu kommt, dass auch bei Sebastian Fitzek weniger Termine eingetragen wurden, als man vielleicht erwarten würde. In knapp vier Jahren sind es „nur“ 65 – würde man dies den eingangs erwähnten Updates für ein Plugin gegenüberstellen, hätten wir auch hier ein eher ineffizientes Verhältnis von ca. 1:3. Warum also dieser Aufwand bei der Erstellung der Website? Warum werden die Termine nicht einfach in eine statische Seite eingetragen und bei Bedarf aktualisiert?
Dynamik dank Custom Post Types
Der Vorteil der Custom Post Types ist, dass die Termine allesamt einzeln erfasst werden. Sie sind also nicht exklusiver Teil einer bestimmten Seite, sondern können (theoretisch) dynamisch überall auf der Website angezeigt werden und auch die Liste der Terminübersicht wird dynamisch generiert. Der entsprechende Code lässt es zu, dass nur zukünftige Termine angezeigt werden. Sie müssen also nach Ablauf der Veranstaltung nicht per Hand entfernt werden, das geschieht automatisch – im Endeffekt dasselbe Ergebnis wie mit einem Plugin, jedoch ohne den zusätzlichen Wartungsaufwand.
Für Herrn Fitzek wird es wahrscheinlich so oder so keinen Unterschied machen, da er die Termine vermutlich nicht selbst verwaltet. Und genau deshalb lohnen sich zumindest finanziell gesehen die einmalig höheren Kosten für eine solche individuelle Lösung, anstatt regelmäßige Wartungsarbeiten für ein eigentlich überflüssiges Plugin bezahlen zu müssen.
Weniger ist mehr
Wer nun aber weder über die notwendigen Fachkenntnisse noch die finanziellen oder personellen Mittel verfügt, ein ähnliches Konzept für die eigene Website umzusetzen, sei noch mal auf die eingangs erwähnten Optionen des Block-Editors verwiesen. Meist ist ein simpler Absatz völlig ausreichend, ggf. durch die zusätzlichen Möglichkeiten des Gruppe-Blocks ergänzt. Und wenn das genutzte Theme einigermaßen vorausschauend entwickelt wurde, ist auch der Spalten-Block für eine extravagantere Darstellung auf großen Bildschirmen eine durchaus verlockende Option. Zwar müssen auch dann vergangene Termine per Hand aus der Liste entfernt werden, aber auch das ist in den meisten Fällen weniger Aufwand als die Updates eines Plugins und die anschließende Kontrolle auf etwaige Fehler – ganz zu schweigen vom Worst Case, wenn dabei wirklich ein technisches Problem auftritt.
